Adobe InDesignで画像を回り込ませて文章を配置する
NEWS : ボードゲームを横断検索して探せるツール「ボードゲーム通販横断検索するやーつ」を作りました。
よくある処理ではありますが、画像を回り込んで文章を配置する、ということを行っていきます。
InDesignではこの処理をかなり自由度高く行っていけますので、覚えておくとかなりの応用が聞きますのでぜひ覚えておきましょう。
これまでの記事はボードゲームルール翻訳に必要な手順総まとめ – Board game every dayをどうぞ。
文章を回り込ませる
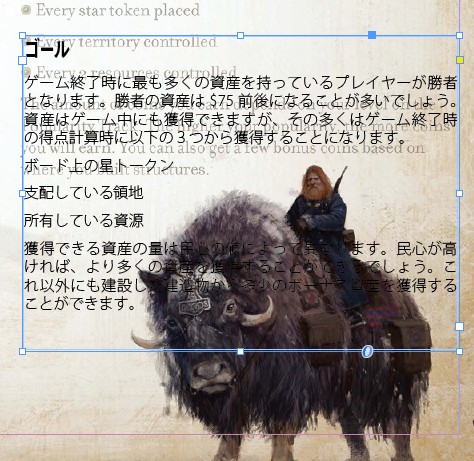
例えばこの絵を回り込ませて文章を配置したいと思います。そのままだと絵を文章が突き抜けます。当然ですね。

回り込ませたい範囲を指定するために、「長方形フレームツール(F)」でフレームを配置します。「長方形ツール(M)」で長方形を配置してもいいです。どちらでも大丈夫です。私は見やすいのでフレームが好きです。また、「長方形ツール」を使用すると、長方形の枠線が出ちゃう場合があります。印刷するときに四角い図形がデデンと配置される場合がありますので、しっかりと枠線を透明に設定しておきましょう。
どういう見た目に鳴るのか、適時「ブレビュー表示」で確認しておくと良いです。

まだ何も設定していないので、文章自体に変化はありません。
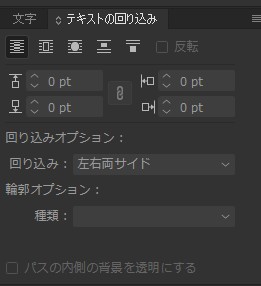
「ウィンドウ>テキストの回り込み」で、テキストの回り込みウィンドウを出します。

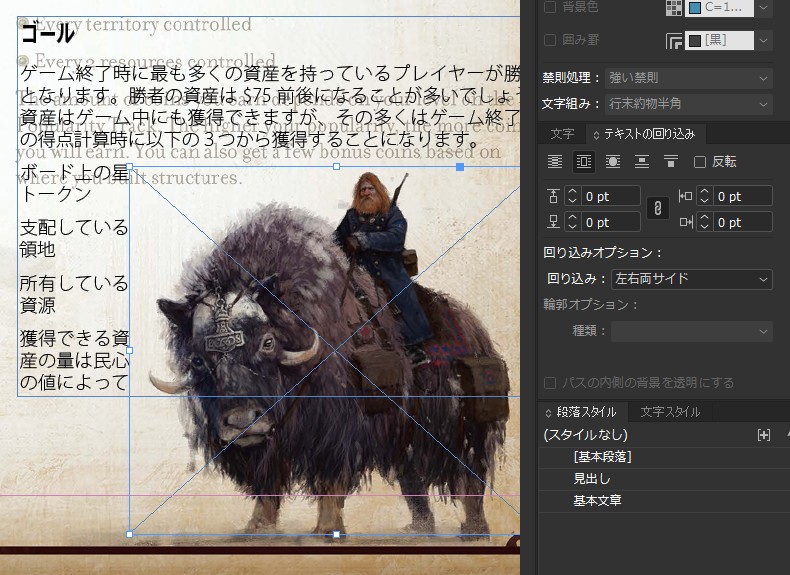
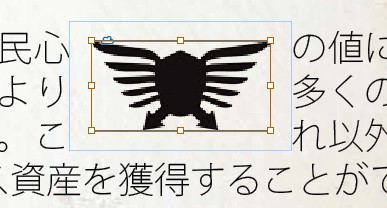
先ほどだした長方形フレームだけを選択した状態で、「境界線ボックスだけを回り込む」を設定してみます。

テキストがフレームに押し出されているのがわかります。
これは、フレームを単純に回り込んでいますので、フレームの大きさを変更すると、

こんな感じでフレームを乗り越えます。回り込み設定によって挙動がかわりますので、色々とためしてみて、その場所に適切な設定を探してください。
画像自体を回り込ませる
フレームだけではなく、画像などを回り込ませる事が可能です。というよりも、「物」を周りこませる設定なので、テキストボックスの上にテキストボックスを配置して、テキストボックスを回り込ませるなんてことも可能です。なんでもありですね。
やり方は単純で、画像を配置して、上記のように回り込み設定を行うだけです。

回り込みに余白をつける
回り込み設定だけを行うと、基準位置ぴったりで文字がよけますので、ちょっと空白をつけたい時がでてきます。画像自体を回り込ませる時などが特にそうですね。
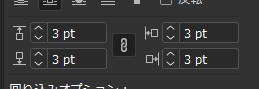
こういうときはオフセット設定を行います。この部分ですね。

鎖のアイコンに斜線が入っていると、上下左右個別に設定でき、入っていないと全て一括で設定されます。例えばこんな感じにすると、

このように余白ができます。

これで文字の可読性を確保することができます。
回り込みを無視する
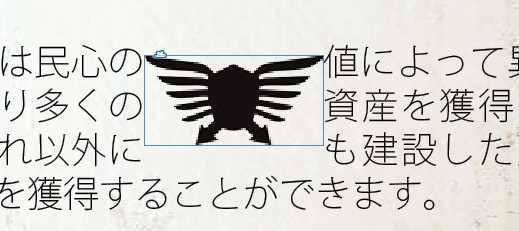
場合によっては特定のテキストボックスの回り込みを無視したい場合があります。そういう設定ももちろんできます。
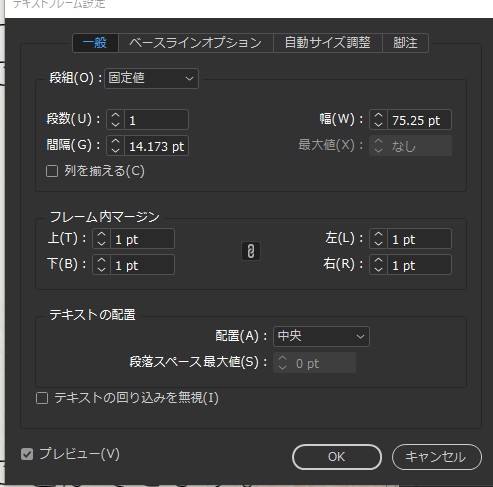
無視させたいテキストボックスを右クリック、「テキストフレームの設定」を選択します。

ここでフレームについてさまざまな設定を行えるのですが、今回は「テキストの回り込みを無視」にチェックを入れるだけにします。これで回り込みを無視してテキストボックスを配置できます。

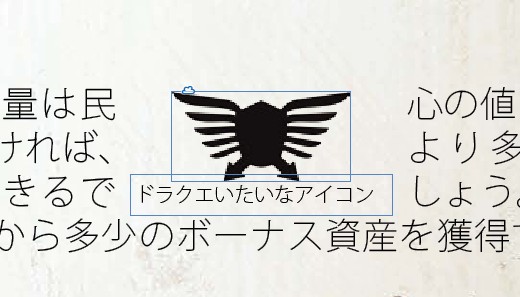
画像への注釈などしたい時、画像内に文字を配置したいが回り込みもしたい。という時に有用です。これだけで表現の幅がぐっと広がるのがわかりますね。回り込みとその無視、はInDesignの重要な要素なのでぜひマスターしておきましょう。

![ペチャリブレ ([バラエティ])](https://bged.info/wp-content/uploads/2019/07/51XX5lFH9pL._SX150_-100x100.jpg)



