Adobe InDesignで実際に文章を流し込んでいく
NEWS : ボードゲームを横断検索して探せるツール「ボードゲーム通販横断検索するやーつ」を作りました。
さて、実際に文章を流し込んでいきましょう。
これまでの記事についてはボードゲームルール翻訳に必要な手順総まとめ – Board game every dayをどうぞ。
目安用の透過画像を固定しておく
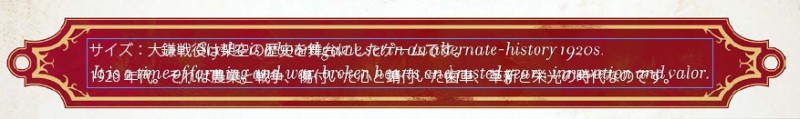
前回までに、背景用の文字のないルールブックページ画像を配置しておりますが、どこに文章を配置するのかについて、位置がわからないので、背景とは別に半透明の目安用文字あり画像を配置しておきましょう。
どういうことかというと、無編集の英語ルールブックpdfから画像を抜き出しておき、これを取り込みます。
pdfから画像を抜き出す方法は「Adobe Acrobat Reader DCでルールブックpdfを画像化する – Board game every day」をどうぞ。

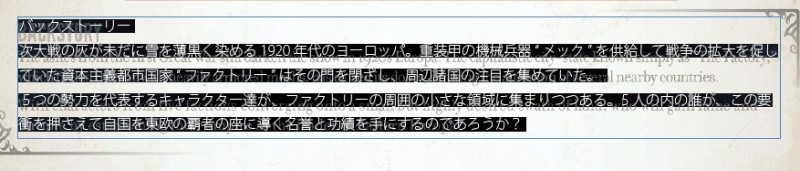
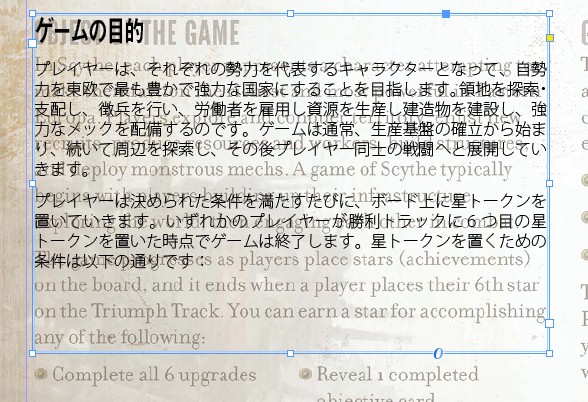
このように文字を抜いたものと、文字があるものを両方配置し、重ねます。さらに、文字ありの方を半透明にすると、どこにどう文章を配置すれば良いのか、の目安とすることができます。
透明度を弄る設定は上部メニューから「ウィンドウ>効果」で表示させることができます。この%表示を弄ることで、画像を半透明にすることができます。目安として位置が分かればいいので、30%~40%くらいがおすすめです。

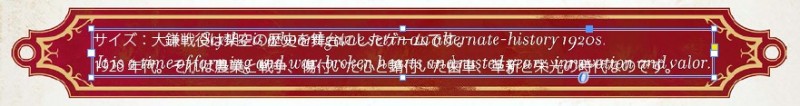
あとは整列で背景と完全にピッタリ合わせて、ロックします。これで透明化した画像も固定化され、触っても動くことがなくなります。文章のレイアウトなども終わった後でこの透明の画像を消せば、綺麗にレイアウトした背景と文章だけが残る、という形になります。

2つの画像は元が一緒なので、綺麗に重なっていることがわかります。構造を知りたいなら、「ウィンドウ>レイヤー」でどういう構造で画像や文字が配置されているかを確認することができます。

鍵のマークがついているのがロックサれているものですね。上にあるものの優先度が高いです。
文章を配置する
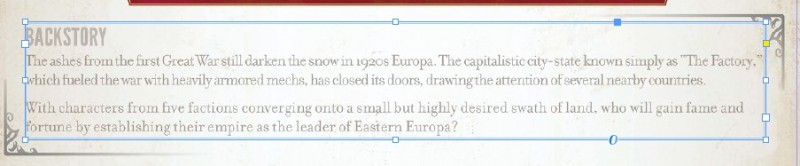
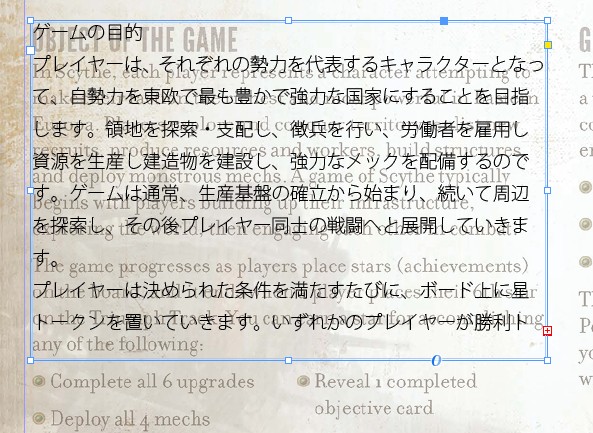
それでは、実際に文章を配置していきましょう。大体の位置に合わせてテキストボックス「T」を配置します。

この時、見出しの分も含めるかどうかは好みです。私はこの辺、適当だったりするので一緒にやってしまいます。
テキストファイルから該当部分のテキストをコピペで流し込みます。次に、「Ctrl+A」で全体を選択した状態にしておきます。

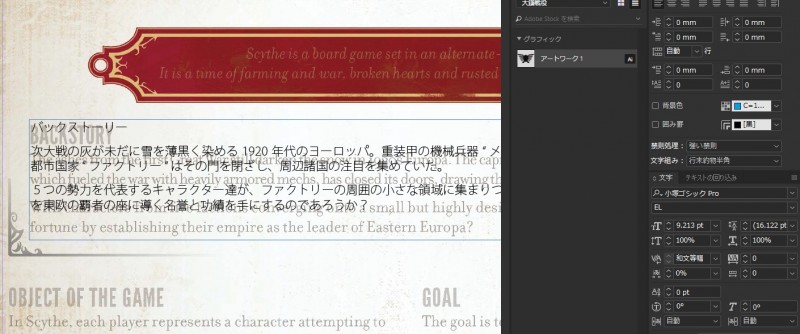
次に、文字の設定を行います。「ウィンドウ>書式と表>段落」と「ウィンドウ>書式と表>文字」を出しておきます。段落の設定はそのまま文章段落についての位置調整に関する設定で、文字はフォントや文字の大きさなどに関する設定を行います。ここで好みの設定を行っていきます。
今回は文字大きさ8pt、行間10pt、段落後スペースを2mmに設定してみました。

これで今は「手動で段落を設定した状態」になっています。段落スタイルとして保存しておけば、今後別の場所にもこの設定を適応することができます。「ウィンドウ>スタイル>段落」にで段落スタイルウィンドウを出します。

今は1つしか設定がありませんね。デフォルトのものです。後ろについてる「+」は、「今この段落スタイルを使っているけれど元から何かが変更されているぞ」という意味です。
新しく段落スタイルを作ってそこに適応する場合は「新規スタイル作成」をクリックします。

既存のスタイルに今の設定を適応する場合は右クリックして「スタイルの再定義」をクリックします。
また、「新規作成」の横にある×のついたマークをクリックすると、今行っている手動設定を全て取っ払い、そのスタイルが本来持つ設定に巻き戻します。

これはちょっと今の状態から大きさやフォントを変更した後で、「やっぱいいや」ともとに戻したい時に重宝します。
見出しの方も、同様に選択した状態で文字の大きさやフォントを変更していきます。

文字をちょっと潰したり、大きさを調整してみます。この後、上記で説明したときの同じように、「新規スタイル作成」で「見出し」を作っておきます。

文章を追加していき、スタイルを適応していく
さて、同様に文章をどんどん配置していきましょう。
テキストボックスを配置して、

文章を入れ込み、

段落ごとに先に作っておいたスタイルを適応する。

簡単ですね?
っと、元の英文と今回で大きく行数が違っています。もうちょっと文字が大きくなってもいいかもしれませんね?文字の大きさを1pt、行間も1pt数値を大きくしてみます。

今は手動設定しているだけなので、この選択範囲の文字だけが変わっています。

この「+」となっているのがその状態を表していますね。それではこの設定を全体に適応します。右クリックして「スタイルの再定義」を選択します。

全体に適応されたのがわかります。今は1ページしかありませんが、これが何十ページもある本であっても、全ての文章にこの設定が一気に適応されます。どれだけ便利かがわかると思います。まだまだ空間がありますが、あまり文字を大きくすると、他の部分で文字がはみ出ることもでてきそうなので、これくらいで止めておきます。
ここらへんはどこまで原文に近づけるか、好みの問題だと思います。私は結構適当です。
最後にテキストボックスの大きさなんかを少し調整してやれば完成です。
他の場所についても同じようにどんどん文章を追加していきましょう。

背景色を設定したテキストボックスを使う
今は透明のテキストボックスを使っていますが、例えば背景が単色のルールブックなどに文字を入れこもうとする時、「文字を元のルールブックから消さずに上から覆う形で配置していけないかな」ということがあります。
そういうときは、テキストボックスに色を設定して、シールを貼るような感覚でテキストボックスを配置することでこれを行うことができます。
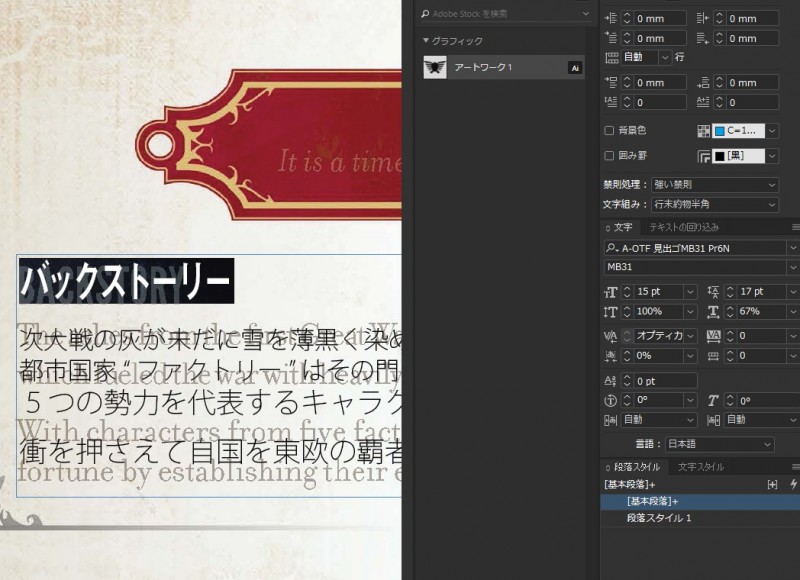
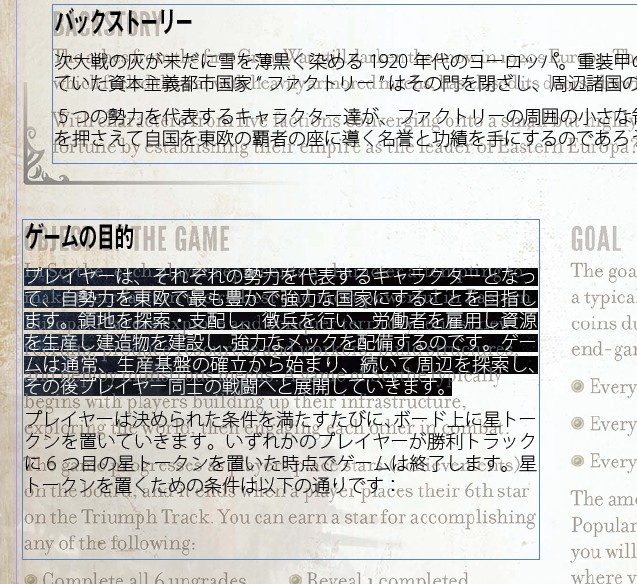
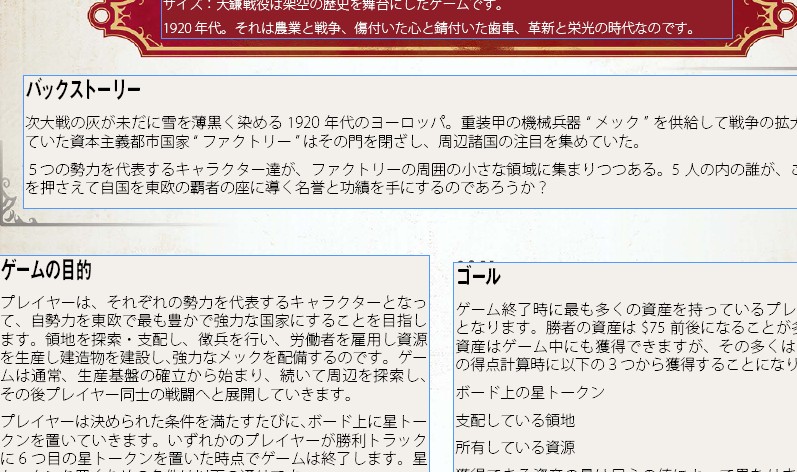
例えばこの部分。赤単色で文字を抜く必要はありませんね?

テキストボックスを作り、文字を流し込みます。被っているのでごちゃごちゃになりましたね。

次に、テキストボックスの背景色を設定します。

ツールボックスにあるこの部分で設定を行うことができます。テキストボックスを文章編集状態ではなく、普通に選択します。文章編集状態だと、文字を選択しているので色変更を行っても文字への適応になり、テキストボックス自体には適応されません。

今は白に斜線が入っている状態、つまり透明になっています。
「■」がボックス自体の色、「□」が枠の色です。「■」が手元にくる状態にします。「■」を一回クリックすると前に来ると思います。
次に、「■」をダブルクリックします。これで色選択画面がでてきます。手動で選択してもいいのですが、スポイトで色を抜き取ると、同じ色に一発で設定することができます。

OKをクリックすると、テキストボックス自体に色が設定されます。

今回の「大鎌戦役」に関しても、ルールブックの背景が無地に近いため、近い色を設定してあげれば文字を抜く必要な文章を配置していく事が可能です。

綺麗に作りたい場合はもちろん元のルールブック画像がから文字を消す、という作業は大切になってくるのですが、とりあえず読めるものを作りたい、というのであれば色付きのテキストボックスを配置していくのも選択肢に入ってくるのではないでしょうか。
ここらへんは好みですね。私もものによってはこの手法をよく使います。

![ペチャリブレ ([バラエティ])](https://bged.info/wp-content/uploads/2019/07/51XX5lFH9pL._SX150_-100x100.jpg)



