Adobe InDesignでカードシールを作る
NEWS : ゲームマーケット支援ツール「ゲームマーケットチェックするやーつ」を作りました。
Adobe InDesignでカードシールを作っていきます。基本的には今までの応用になりますので、基本操作をマスターしていれば難しくはありません。
これまでの記事はボードゲームルール翻訳に必要な手順総まとめ – Board game every dayをどうぞ。
カード素材を用意する
カード画像をスキャナーなどで取り込みます。Scansnapを持っていると一気にカードスキャンが出来て手軽でオススメです。

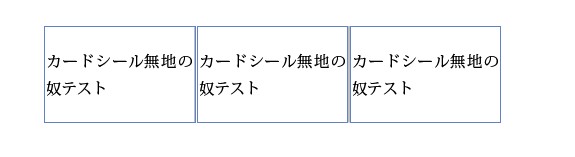
もちろん、カード素材を使わなくて、無地の単純な四角にテキストを入れ込んで、それを並べてシール化する、ということも可能です。お好みでどうぞ。
Photoshopでカード素材から文字を消す
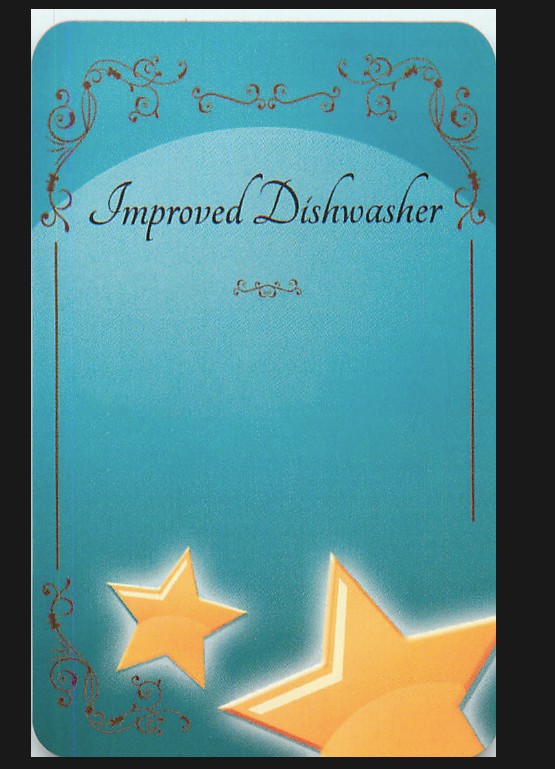
Photoshopを使って画像から文字を消します。細かい操作は過去記事を参照。記事冒頭のまとめからどうぞ。

InDesignに取り込む
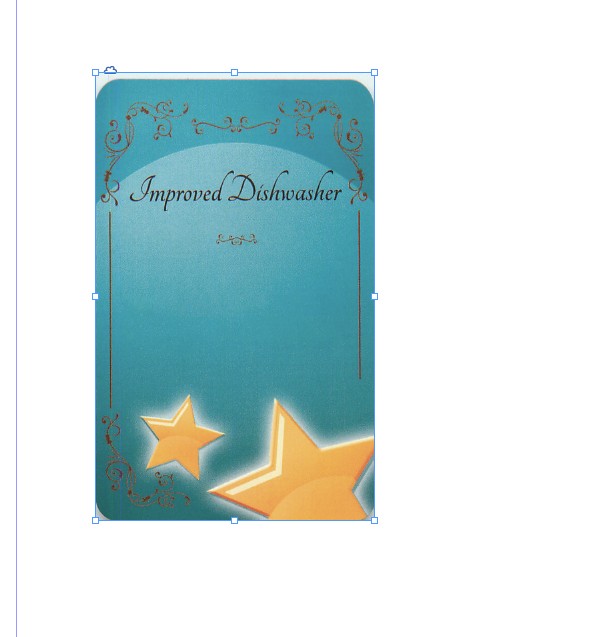
CCライブラリなり、画像として保存するなりして素材を取り込む用意をしたら、InDesignに取り込みます。この時、最終的には印刷しますのでカードシールの紙の大きさでドキュメントを作成します。通常だとA4サイズでしょうか。

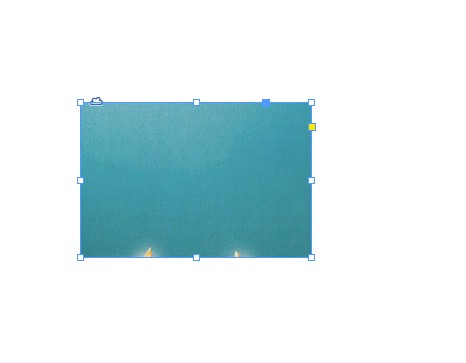
このままだと無駄な部分もありますので、シール化するためにいらない部分は削ります。
上部メニューの「自動調整」のチェックを外して、カード画像の外枠をいじって大きさを変更します。

InDesignの画像は、画像自体とは別にフレームというボックス状の入れ物に入っています。このフレームの大きさを弄ることで、中の画像のサイズは変わらず、フレームだけ調整されます。

画像自体の大きさが変わる場合は「自動調整」にチェックが入っているか、フレーム内の画像自体を指定して動かしている可能性があります。チェックしておきましょう。
文字を入れ込む
文字ツール(T)を使い、テキストフレームをカードシール上に配置し、文字を入力しましょう。

中央揃えにしたり、文字のサイズの変更をしたりして、段落スタイル「カードテキスト」とでも設定して、しっかりと他でも取り回せるようにしておきましょう。
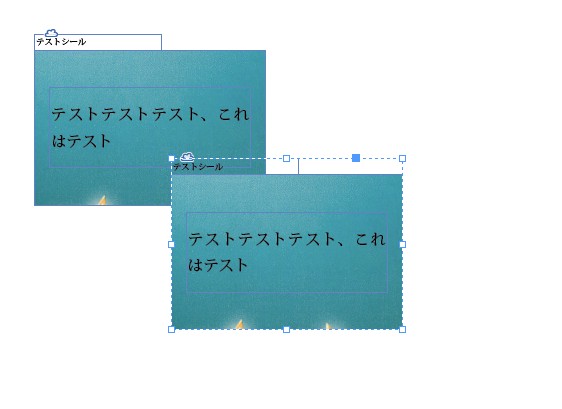
この時、文章編集状態ではなく、テキストフレームのみを選択した状態で、上部にあるこの部分を弄ると、

上下軸で中央揃えなどができます。

カードテキストは文章が全体の中央にあることが何かと多く、その方が綺麗なのでこの設定をしておくとどのような文字量でも綺麗に中央に文字が位置するようになります。
テキストフレームの位置を調整する。
今は適当にテキストフレームを配置したので、カードシール上のテキストフレームが中央にあるわけではありません。

整列を使い、位置を調整しましょう。
カードシールとテキストフレームの両方を選択し、

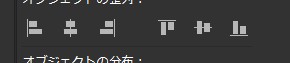
整列設定の整列を「選択範囲に揃える」モードにして、

左右軸で中央、上下軸で中央にします。


これで綺麗にカードシールに対してテキストフレームが中央に配置されました。
シールの識別名もつけておく
どのシールがどのカードに対応しているかをわかりやすくするため、小さな文字でラベリングしておくと分かりやすいです。

グループ化する
これで一応完成ですが、カードシールをどんどん作っていくと、画像とフレームが別々に動いてミスクリックでせっかく揃えたのにズレることが多々あります。それを防ぐため、出来上がったものに関しては「グループ化」して1つにまとめて置くと良いでしょう。
まず、グループ化したいものをまとめてドラッグなどで選択します。

次に、「Ctrl+G」を押下するか、右クリックの「グループ」を選択します。

これでグループ化されました。これにより今回で言うと3つのパーツ、カード画像、テキストフレーム、ラベル用テキストフレームが3つセットになりました。

さっと動かしても3ついっぺんにセットで動きます。これでズレることはなくなりますね。グループを解除したい場合は該当グループを選択した状態で「Ctrl+Shift+G」か、右クリックの「グループ解除」でいけます。
量産する
先程作ったグループをコピペすると、まったく同じものを追加することができます。

あとは各テキストフレーム内容を編集すると別のカードシールをすぐさま作ることができます。グループ内のフレームを選択するには、ダブルクリックを数回繰り返すと、「グループ内に入る」「テキストフレームを選択する」といった感じに潜ることができます。「グループ内に入っている」状態で各種パーツを動かすとグループ化してても個別にフレームが動くので注意してください。選択を解除するにはEscを押したり、何もない場所をクリックしたりすると良いです。

カードを整列する
量産できたら、シールとして切りやすいように整列させた方が良いでしょう。整列はテキストフレームをカードシール中央に寄せたのと似た操作を行います。
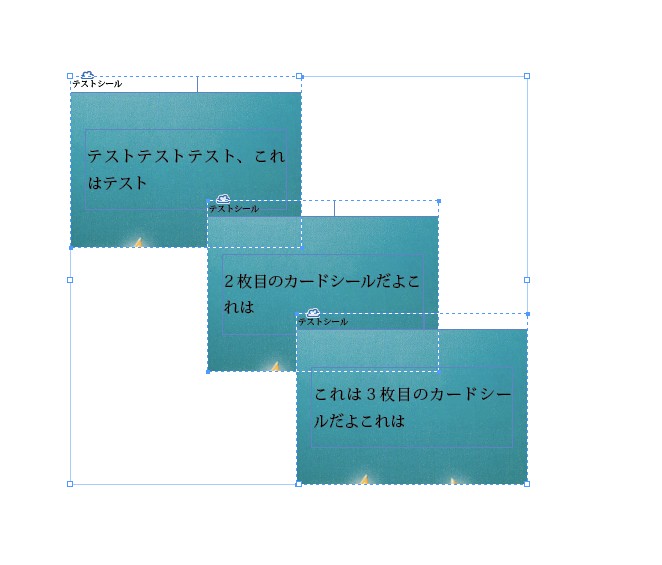
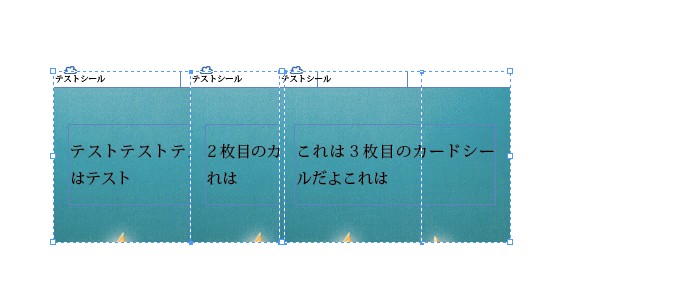
まず、整列させたいカードシールらを選択します。この時、それぞれがグループ化されていることを確認しましょう。グループ化されていないと、それぞれがバラバラになってしまいます。

次に、整列モードが「選択範囲に揃える」になっていることを確認して、「上に揃える」を選択します。

これで全てのカードが上辺で揃いました。

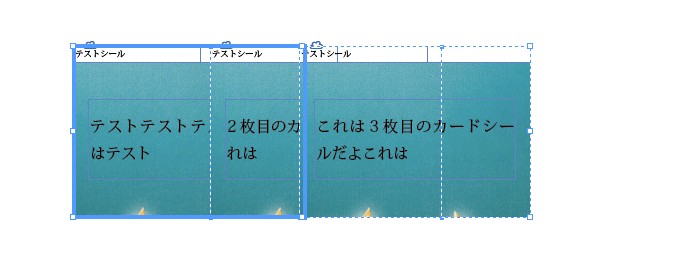
次に、これらの画像を等間隔で並べます。まず、カードシールらが選択された状態のまま、基準となるカードシールをクリックでさらに選択します。これは小学生が運動会などで「前ならえ」で先頭の子が腰に手を当てて基準になるのに似ています。

この画像だと一番左のシールが太枠で選択された状態になります。他のシールをこれを基準に動こうとするようになります。

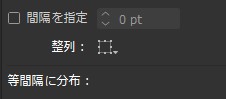
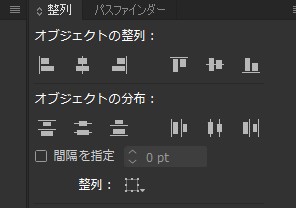
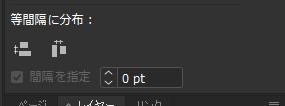
整列させるには、等間隔に分布を使います。右の「水平方向に等間隔に並べる」をクリックしてみます。

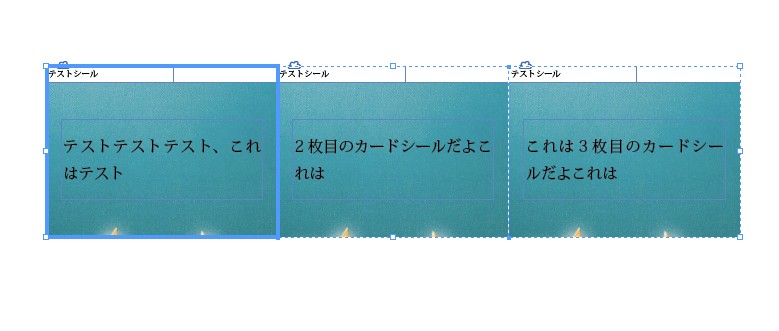
一番左のシールは動かず、他が動いて等間隔にならんだのがわかります。
隙間を空けたい場合は、0ptに指定されている間隔に数字を入力すると間を開けてくれます。


カードの整列が完了したら、この行に関してはこれまたまとめてグループ化しておくのもいいです。

これでこの3枚はグループ化されましたので、全てを一気に動かすことができます。


こうしておくと、後々カードシールが増えた時に整列しやすかったり、まとめて移動させたりと整理しやすくなります。
単純なテキストフレームで簡単にシールを作る場合でも、このグループ化や整列は頻繁に使うので効率良い作業方法を是非ともマスターしておきましょう。

カードシール作りはある程度ボードゲームを遊んでいると挑戦してみたくなるものなので、これを機会に色々と作ってみると楽しいですよ。
 富士通 スキャナー ScanSnap S1300i (A4両面)
富士通 スキャナー ScanSnap S1300i (A4両面)
![ペチャリブレ ([バラエティ])](https://bged.info/wp-content/uploads/2019/07/51XX5lFH9pL._SX150_-100x100.jpg)



