Adobe Photoshopで画像から文字を消す
NEWS : ゲームマーケット支援ツール「ゲームマーケットチェックするやーつ」を作りました。
様々な事情で画像から文字を消す必要が出てきたときは、Photoshopを使用するのが最も簡単です。確実に文字を抜けるように、ちょっとした工夫を重ねるだけで、綺麗に処理をすることができます。
これまでの記事についてはボードゲームルール翻訳に必要な手順総まとめ – Board game every dayをどうぞ。
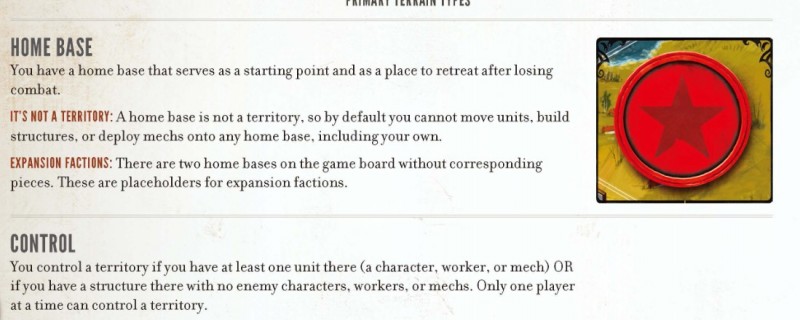
今回はルールブック画像から文字を消していきます。
画像を読み込み、文字を消したい場所を指定する
Ctrl+Oまたは「ファイル>開く」で文字を消したい画像を開きます。

次に、文字部分を大雑把に選択します。「M」の「長方形選択ツール」を使用します。選択した部分を「Ctrl+C」でコピーします。この選択した部分はそのままで、これ以上この元画像を触らないようにしましょう。

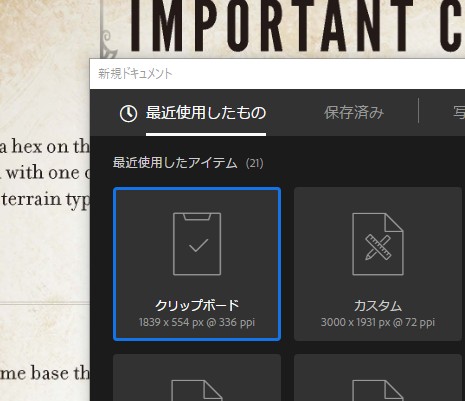
「ファイル>新規>クリップボード」を選択します。これによって、先程、長方形選択ツールで選択した範囲と同じ大きさの白いキャンパスが作られます。

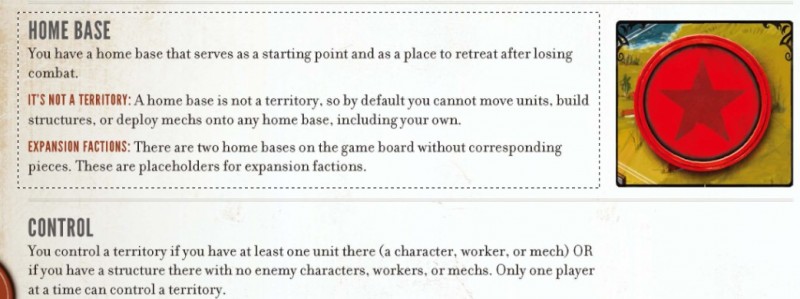
「Ctrl+V」で先程コピーした画像を貼り付けます。

これで文字を消したい部分だけをピンポイントで抜き出すことができました。元画像とは完全に別で作業していますので、気に入らなかったり失敗したら、このタブを消して、また新しくキャンパスを作り直すだけで良いです。基本的にPhotoshopで作業するときは、「元の画像をできるだけいじらずに」どれだけ作業できるかを考えていくと効率よく目的を達成できます。
文字を指定する。
さて、実際に文字を指定していきましょう。Photoshopはとても賢いので、色を指定することによって文字だけを指定する事ができるのです。
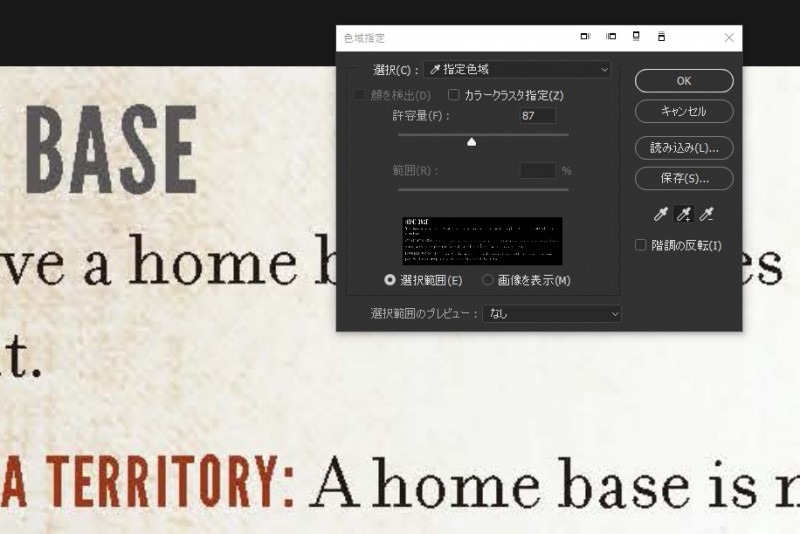
「選択範囲>色域指定」で色域指定画面を出し、スポイトで文字を選択します。少しアップにした状態で、「+」のついたスポイトで何箇所かを選択すると上手くいきます。また、画像化された文字は単色ではない場合があるので「許容値」の設定も少し調整すると良いでしょう。


上手く選択できていたらOKです。ただ、「色域指定」しただけでは、ピッタリと指定「しすぎる」ため、少し余裕を作ります。
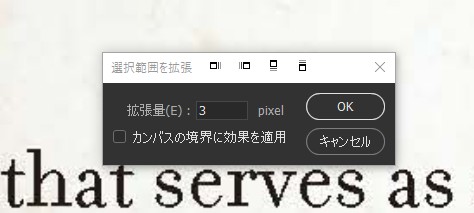
「選択範囲>選択範囲を変更>拡張」で3pxほど拡張します。

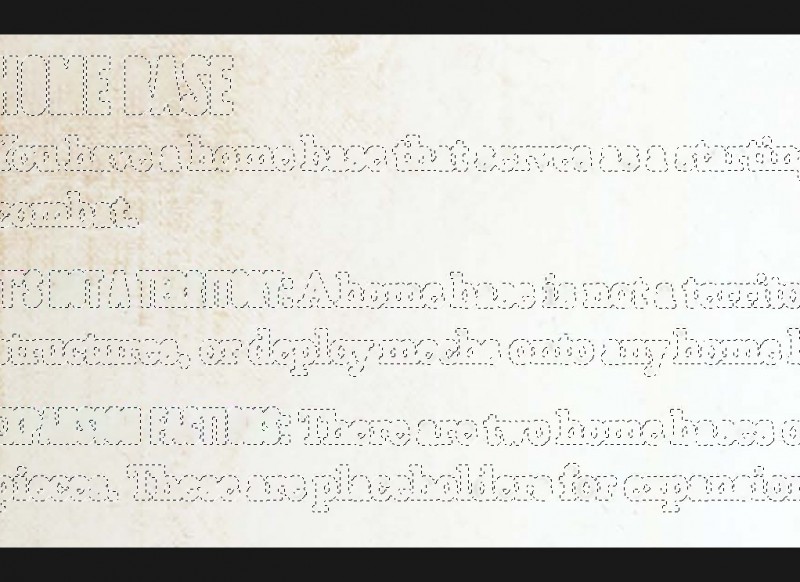
これで範囲が一気にひろがったと思います。この拡張という作業はとても大事で、選択しきれなかった部分や、ノイズ的な部分をカバーすることができます。また、この時余計な部分が選択されてしまっていた場合は、「長方形選択ツール」などを使い、「Alt+左クリック」で指定した範囲を「指定範囲外」にすることができます。Altを使うとその部分を除外できる。覚えておくと便利です。
塗りつぶし
選択範囲を実際に塗りつぶします「右クリック>塗りつぶし」で塗りつぶし設定を出し、「コンテンツに応じる」をすれば、Photoshopが背景を計算してそれに合わせた色で文字部分を埋めてくれます。キャンパス内に余計なものがあったりすると、不思議な画像になったりしますので、できるだけ文字部分だけを抜き出すのはとても重要です。

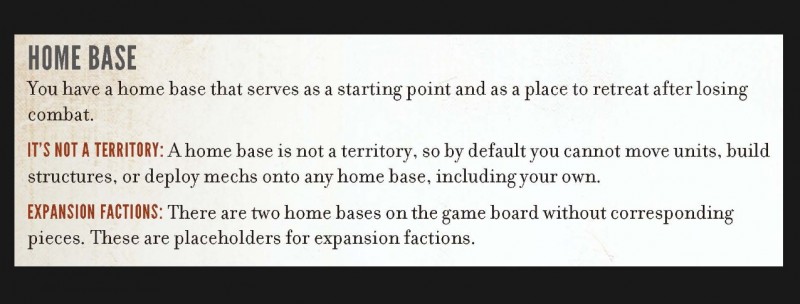
二回ほどこの作業を繰り返すと、綺麗に画像を作りだす事ができます。
元画像に適応する
満足のいけたら、元画像に戻して合成しちゃいます。
「Ctrl+A」で全てを選択し、「Ctrl+C」でコピーします。

次に、元画像のタブに戻り、「Ctrl+V」で貼り付けます。これでピッタリと編集した画像がそのままで貼り付けられているはずです。

綺麗に文字が消えているのが確認できますね。ただ、これは元画像の上に文字を消した画像が乗っかっているだけ。一枚の画像にはなっていません。「ウィンドウ>レイヤー」で見てみるとわかります。

このレイヤーウィンドウ内の2つの画像を「Shift+左クリック」で両方選択し、

「右クリック>画像を統合」を行うことで、一枚の画像にすることができます。

これで一枚の画像にすることができます。あとは保存すれば、実際に編集された画像が保存されます。
これを繰り返すことで、画像から文字を消すことができます。ただし、毎回毎回同じ作業を繰り返すのは、非常に面倒くさいのでPhosothopにある便利機能「アクション」によって作業を半分自動化することをおすすめします。その方法については別の記事にて解説しようと思います。







![ペチャリブレ ([バラエティ])](https://bged.info/wp-content/uploads/2019/07/51XX5lFH9pL._SX150_-100x100.jpg)



